I. Introduction▲
Je sais qu'il y a des milliers de tutoriels concernant les coins arrondis réalisés uniquement en CSS. Je voudrais tout de même vous montrer cette méthode, en esperant qu'elle vous soit utile.
Il est important de signaler que ce tutoriel présente une méthode avancée en ce qui concerne les CSS, mais je vais essayer de la rendre aussi simple que possible pour ceux qui débutent en CSS. CSS 3 n'est pas encore abouti, donc jusqu'à ce que ce soit le cas, utilisons un code valide vis à vis du W3C.
Consultez la démonstration | Téléchargez les sprites CSS et le code des coins arrondis.
I-A. Qu'allons nous faire ?▲
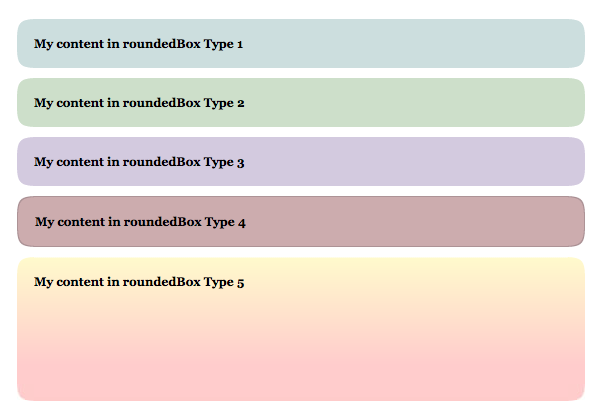
Ma version des coins arrondis consiste à créer un div conteneur, contenant 4 div à l'intérieur, positionnés de manière absolue, dans lesquels les images des coins arrondis sont constituées en utilisant un unique sprite CSS. Nous allons faire ceci :
I-B. Qu'est ce qui rend cette technique si cool ?▲
La possibilité de créer des éléments aux bordures arrondies avec une largeur et une hauteur fluide. Il n'y a pas de limite.
Cette technique, comme je l'ai indiqué plus tôt, est combinée avec les Sprites CSS. Si vous ne savez pas ce que c'est ou comment les utiliser, lisez d'abord mon article précédent. Vous avez compris les Sprites CSS ? Alors commençons !
II. Etape 1 : créons nos Sprites▲
- Dans l'éditeur d'image de votre choix, créez un rectangle aux angles arrondis (je vais utiliser
Fireworks pour cet exemple).

- Découpez et exportez un des coins arrondis et sauvegardez le dans un emplacement temporaire (nous
allons le retourner plus tard)

- Créez un nouveau document, importez votre coin, copiez le 3 fois et faites faire une rotation
aux 3 copies pour obtenir les autres coins.

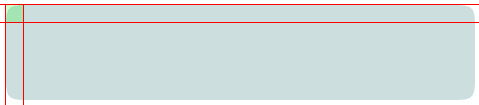
- Créez une image avec les 4 coins, en les séparant d'un trait rouge d'un pixel d'épaisseur.

- Exportez cette image et notre Sprite est terminé.
III. Etape 2 : le code HTML▲
Avant toute chose nous allons attribuer à notre div conteneur une classe avec comme valeur .roundedBox :
<div class="roundedBox"></div>Nous devons ensuite ajouter 4 div qui vont constituer nos coins par la suite. Il faudra attribuer à chacun une classe avec comme valeur .corner, ainsi qu'une classe en fonction de leur position.
<div class="roundedBox">
<strong>Mon contenu dans l'exemple 1 de boite arrondie</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>Tout est fait ? Passons au code CSS.
IV. Etape 3 : le code CSS▲
Comme vous le savez (sinon vous allez l'apprendre ici), les éléments positionnés de manière absolue sont placés en fonction du premier élément parent positionné de manière relative. Si aucun élément parent n'est positionné de manière relative, les éléments positionnés en absolute vont prendre l'élément body comme parent positionné de manière relative.
Hein ! Si vous ne comprenez pas cette phrase, ne vous inquiétez pas, vous allez la comprendre dans une seconde.
IV-A. Déterminons d'abord le style de nos coins▲
Nous devons les positionner de manière absolue et définir leur largeur et leur hauteur (qui sera identique pour les 4 coins).
Mes coins ont une largeur et une hauteur de 17 pixels.

Si vous exportez une image en forme de rectangle lorsque vous créez votre premier coin, la largeur et la hauteur ne seront pas identiques !
IV-B. Déterminons maintenant le style de notre div conteneur▲
.roundedBox {
position : relative;
}Ce code permet à tout élément positionné de manière absolue qui se trouve dans un élément possédant la classe .roundedBox, de se positionner en fonction de cet élément, au lieu de se positionner en fonction de l'élément body.
Nous devons également lui attribuer un padding, car sinon, dans le cas contraire, les coins apparaîtraient au-dessus de notre texte et ce n'est pas ce que nous voulons.
Le padding haut et bas doit être égal et identique à la hauteur de l'image représentant le coin. Le padding gauche et droite doit être égal et équivalent à la largeur de l'image représentant le coin.
Comme vous le savez déjà, la largeur et la hauteur de mes coins sont identiques, donc le padding est le même pour les 4 cotés.
J'ai également inclus une marge pour donner un peu d'espace à notre div.
IV-C. Enfin déterminons le style de chaque coin individuellement▲
Nous allons définir la position absolue de chaque coin, ainsi que leur position d'arrière-plan (en fonction de notre Sprite).
.roundedBox {
position : relative;
padding : 17px;
margin : 10px 0;
}
.corner {
position : absolute;
width : 17px;
height : 17px;
}
.topLeft {
top : 0;
left : 0;
background-position : -1px -1px;
}
.topRight {
top : 0;
right : 0;
background-position : -19px -1px;
}
.bottomLeft {
bottom : 0;
left : 0;
background-position : -1px -19px;
}
.bottomRight {
bottom : 0;
right : 0;
background-position : -19px -19px;
}Vous l'avez certainement noté mais notre feuille de style n'a pour l'instant pas chargée notre Sprite. Cela s'explique par le fait qu'on va utiliser différents Sprites, nous n'allons donc pas les définir de manière générique.
V. Exemple 1 de boite arrondie (Bleu)▲
V-A. Le code (X)HTML▲
<div class="roundedBox" id="type1">
<strong>Mon contenu dans l'exemple 1 de boite arrondie</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>Nous devons attribuer à notre div un id avec comme valeur #type1 pour appliquer un arrière-plan spécifique.
V-B. Le code CSS▲
Il faudra d'abord faire correspondre la couleur d'arrière-plan de l'id #type1 à la couleur de fond de notre coin dans le Sprite.
#type1 {
background-color : #CCDEDE;
}
Puis, en utilisant la classe .corner, charger la Sprite CSS pour ce modèle de boite arrondie.
#type1 {
background-color : #CCDEDE;
}
#type1 .corner {
background-image : url(../images/corners-type1.gif);
}
Voilà, notre premier rectangle arrondi est terminé. Consultez l'exemple N° 1 de boite arrondie (bleu).
VI. Exemple 2 de boite arrondie (Vert) / Exemple 3 de boite arrondie (Violet)▲
La seule différence entre l'exemple 1 et les exemples 2 et 3, c'est la couleur. Nous allons donc juste changer ce point.
VI-A. Exemple 2 (Vert)▲
VI-A-1. Code (X)HTML▲
VI-A-2. Code CSS▲
Changez simplement la couleur des Sprites et de l'arrière-plan.

#type2 {
background-color : #CDDFCA;
}
#type2 .corner {
background-image : url(../images/corners-type2.gif);
}Consultez l'exemple N° 2 de boite arrondie (vert).
VI-B. Exemple 3 (Violet)▲
VI-B-1. Code (X)HTML▲
VI-B-2. Code CSS▲
Changez simplement la couleur des Sprites et de l'arrière-plan.

#type3 {
background-color : #D3CADF;
}
#type3 .corner {
background-image : url(../images/corners-type3.gif);
}Consultez l'exemple N° 3 de boite arrondie (violet).
Vous avez compris le principe ? Alors allons maintenant un peu plus vite.
VII. Exemple 4 (Rouge avec une bordure)▲
Quelle est la différence entre l'exemple 4 et les exemples 1, 2 et 3 ? La couleur et la bordure. Gérons ces éléments.
VII-A. Le code (X)HTML▲
VII-B. Le code CSS▲
Ajoutez une bordure à vos coins dans le Sprite et faites correspondre l'arrière-plan et la bordure déclarée dans .roundedBox avec les coins du Sprite.

#type4 {
background-color : #CCACAE;
border : 1px solid #AD9396;
}
#type4 .corner {
background-image : url(../images/corners-type4.gif);
}
C'est là qu'il y a un hic. Nos coins ne vont pas recouvrir correctement notre bordure déclarée dans l'id #type4. Nous devons donc corriger leur position en réécrivant les précédents styles relatifs au positionnement. Faisont cela :
#type4 {
background-color : #CCACAE;
border : 1px solid #AD9396;
}
#type4 .corner {
background-image : url(../images/corners-type4.gif);
}
#type4 .topLeft {
top : -1px;
left : -1px;
}
#type4 .topRight {
top : -1px;
right : -1px;
}
#type4 .bottomLeft {
bottom : -1px;
left : -1px;
}
#type4 .bottomRight {
bottom : -1px;
right : -1px;
}Nous en avons fini avec l'exemple 4. Consulter cet exemple de boite arrondie (rouge avec bordure).
Nous y sommes presque, ne partez pas maintenant.
VIII. Exemple 5 (avec un dégracé vertical)▲
L'exemple 5 nécessite un peu plus de travail. Nous devons faire les choses suivantes :
- Changer la hauteur du coin supérieur ou inférieur (en fonction de notre dégradé) ;
- Changer la position d'arrière-plan du coin supérieur ou inférieur (en fonction de notre dégradé) ;
- Attribuer à notre div conteneur un background-repeat d'un pixel, pour créer la répétition de notre dégradé ;
- Avoir une quantité significative de contenu ou déclarer un min-height pour notre div (en fonction de notre dégradé).
Au travail.
VIII-A. Le code (X)HTML (le même que précédemment)▲
VIII-B. Le code CSS▲
Mon dégradé est vertical, du haut vers le bas. Nous devons donc augmenter la hauteur des coins supérieurs et changer le background-position des coins inférieurs. Vous allez comprendre pourquoi je fais ça en voyant mon nouveau Sprite, qui est le suivant :

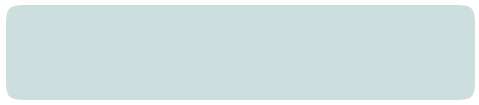
Et voici l'image d'arrière-plan de mon div :

L'image a une largeur de 1 pixel, mais elle est bien là !
Mes coins inférieurs ont une couleur définie et nous allons faire en sorte qu'elle corresponde avec la couleur d'arrière-plan du div.
Parlons moins et agissons plus. Commençons avec notre div conteneur.
#type5 {
background : #FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0;
min-height : 110px;
}Pour déterminer la couleur de l'arrière-plan, j'ai appliqué l'outil pipette sur l'arrière-plan des coins inférieurs. Puis j'ai ajouté l'image d'arrière-plan qui sera répétée dans l'abscisse x. Enfin j'ai ajouté un min-height, comme je vous l'ai dit plus tôt, pour que le dégradé ne soit pas interrompu. Nous pouvons maintenant ajouter les images des coins (j'ai changé le type d'image en .png pour améliorer la qualité du dégradé).
#type5 {
background : #FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0;
min-height : 110px;
}
#type5 .corner
background-image : url(../images/corners-type5.png);
}Il faut maintenant augmenter la hauteur des coins supérieurs (qui va dépendre du moment où le dégradé atteint la couleur fixe).
#type5 {
background : #FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0;
min-height : 110px;
}
#type5 .corner
background-image : url(../images/corners-type5.png);
}
#type5 .topLeft,
#type5 .topRight {
height : 140px;
}Enfin, je corrige le background-position des coins inférieurs.
#type5 {
background : #FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0;
min-height : 110px;
}
#type5 .corner
background-image : url(../images/corners-type5.png);
}
#type5 .topLeft,
#type5 .topRight {
height : 140px;
}
#type5 .bottomLeft {
background-position : -1px -142px;
}
#type5 .bottomRight {
background-position : -19px -142px;
}Tout est fait. Consultez l'exemple 5 de boite arrondie (avec un dégradé vertical).
IX. Internet Explorer 6▲
Ce mauvais navigateur a un problème avec cette technique. Vous devez attribuer au conteneur (.roundedBox, #type1, #type2, etc.) une largeur et une hauteur déterminées. Si vous ne les définissez pas, le conteneur aura l'air déformé.
Utilisez les commentaires conditionnels IE6 pour résoudre ce problème.
X. Remarques finales▲
Vous pouvez inventer d'autres types de coins arrondis avec cette technique. Avec des dégradés horizontaux, des coins transparents. Faites juste un peu travailler vos neurones et vous parviendrez à obtenir ces styles.
J'espère que cette technique vous aura été utile et pas trop complexe.
XI. Remerciements▲
Tous mes remerciements à Macmillenium et à Kerod pour leur relecture.